
js文件上传和操作的简单使用

作为一个前端小白,当然就是以小白的身份出发,目前主要就是想先尝试一下这个东西,然后再考虑要不要去深入了解。
既然是这样那就直接上代码,省去多余解释和官方定义。
文件上传和获取
上传入口:
1 | <input type="file" id="input" /> |
然后准备一些用于测试文件,这里我就用 txt 文档来做测试,里面顺便填了一些东西,方便观察。

然后就可以上传文件了,但是只上传文件的话还不够,还需要获取到文件的相关信息才行。
1 | const input = document.querySelector('#input') |
在上面代码中,先获取到 input 标签,然后给 input 添加一个 change 监听事件。
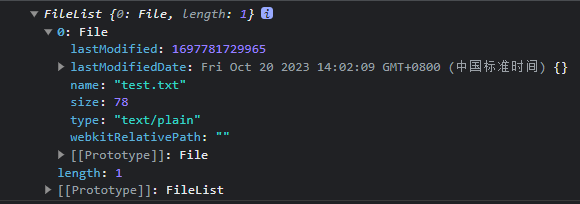
当文件上传完毕之后就能看到获取的数据了。

显示获取到的数据
接下来用到 FileReader 对象将获取到的数据显示出来。
这里需要修改一下代码。
1 | const rs = new FileReader() |
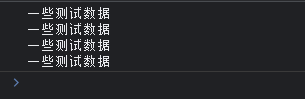
打开控制台,可以看到数据已经读取出来了

FileReader 对象有如下几个事件:
onloadstart:当读取操作开始时调用onprogress:在读取文件数据过程中周期性调用onabort:当读取操作被终止时调用onerror:当读取操作发生错误时调用onload:当读取操作成功完成时调用onloadend:当读取操作完成时调用,无论成功或失败
上面就用到了 onload 事件,当读取操作成功完成时调用,然后顺便在做个小测试…
1 | const rs = new FileReader() |
为了方便观察 onprogress 的变化,需要选择一个比较大的文件。
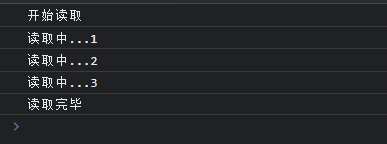
运行结果:

因为 FileReader 是异步的,如果不使用事件处理的话是获取不到数据的,控制台输出的会是 null
其它
如果想上传图片来做测试的话,可以把 rs.readAsText 换成 rs.readAsDataURL 然后将 base64 编码放到图片的路径上就ok了。
比如这样:

1 | <input type="file" id="input" /> |
1 | const rs = new FileReader() |
结语
这是一个十分简单小案例,如果想深入了解,可以 点击这里
评论